Others
Create Superfast Social Sharing Buttons without JavaScript with simple CSS

We will soon announce our brand new plugin Ofofonobs Sharing.
We can’t imagine a site without Social Sharing button. It’s must and absolutely required. As title mentions in this tutorial we will go over steps on how to set up Social Sharing buttons on your blog:
withoutusing any WordPressPluginswithoutanyJavaScriptswithoutanyperformanceimpact
Do you have any of below questions, then you are at right place:
- How to Implement Social Sharing
- Simple FontAwesome Social Sharing Buttons Without JavaScript
- Social Media Sharing Buttons. No JavaScript. No tracking. Super fast.
- The Simplest way to Offer Sharing Links for Social Media
- Adding Social Share Buttons to any WordPress Page, No Plugin.
- Easy social sharing buttons without JavaScript and tracking
- DIY Social Sharing Links: Add Social Sharing Buttons without Plugin WP

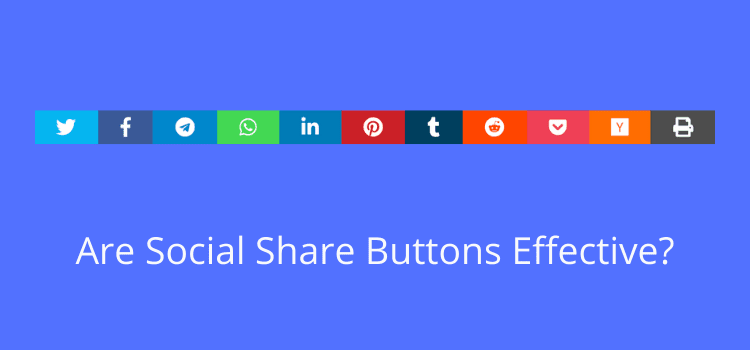
Why implement your own Social Sharing Button?
- Not all but most of social sharing plugins are not optimized for your need
- They may load social sharing icons individually which increased unnecessary HTTP requests to your server
- If you are using official social sharing buttons then it
loads Java Script for each Sharing buttonwhich eventually impacts your page load speed significantly - If your page speed is high, your site will rank high in Google Search
- If your page speed is high, there are more chances users will return to your site more frequently as it’s smooth experience for them
Let’s check what all scripts your site loads for above 5 social sharing plugins. If you add more then add an extra script for each.
There is no point to load above scripts on each and every page on your site.
Now let’s get started: Create Social Sharing Buttons
Step-1
Go to your theme’s function.php file and paste below code. This will add sharing button at the bottom of the post.
function ofofonobs_social_sharing_buttons($content) {
global $post;
if(is_singular() || is_home()){
// Get current page URL
$ofofonobsURL = urlencode(get_permalink());
// Get current page title
$ofofonobsTitle = htmlspecialchars(urlencode(html_entity_decode(get_the_title(), ENT_COMPAT, ‘UTF-8’)), ENT_COMPAT, ‘UTF-8’);
// $ofofonobsTitle = str_replace( ‘ ‘, ‘%20’, get_the_title());
// Get Post Thumbnail for pinterest
$ofofonobsThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
// Construct sharing URL without using any script
$twitterURL = ‘https://twitter.com/intent/tweet?text=’.$ofofonobsTitle.’&url=’.$ofofonobsURL.’&via=ofofonobs’;
$facebookURL = ‘https://www.facebook.com/sharer/sharer.php?u=’.$ofofonobsURL;
$googleURL = ‘https://plus.google.com/share?url=’.$ofofonobsURL;
$bufferURL = ‘https://bufferapp.com/add?url=’.$ofofonobsURL.’&text=’.$ofofonobsTitle;
$linkedInURL = ‘https://www.linkedin.com/shareArticle?mini=true&url=’.$ofofonobsURL.’&title=’.$ofofonobsTitle;
// Based on popular demand added Pinterest too
$pinterestURL = ‘https://pinterest.com/pin/create/button/?url=’.$ofofonobsURL.’&media=’.$ofofonobsThumbnail[0].’&description=’.$ofofonobsTitle;
// Add sharing button at the end of page/page content
$variable .= ‘‘;
$variable .= ‘
‘;
return $variable.$content;
}else{
// if not a post/page then don’t include sharing button
return $variable.$content;
}
};
add_filter( ‘the_content’, ‘ofofonobs_social_sharing_buttons’);
We have used the_content WordPress hook. It displays the contents of the current post/page.
Step-2
Open style.css file of your WordPress theme and put below code for better styling.
.ofofonobs-link {
padding: 2px 8px 4px 8px !important;
color: white;
font-size: 12px;
border-radius: 2px;
margin-right: 2px;
cursor: pointer;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-moz-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
margin-top: 2px;
display: inline-block;
text-decoration: none;
}
.ofofonobs-link:hover,.ofofonobs-link:active {
color: white;
}
.ofofonobs-twitter {
background: #00aced;
}
.ofofonobs-twitter:hover,.ofofonobs-twitter:active {
background: #0084b4;
}
.ofofonobs-facebook {
background: #3B5997;
}
.ofofonobs-facebook:hover,.ofofonobs-facebook:active {
background: #2d4372;
}
.ofofonobs-googleplus {
background: #D64937;
}
.ofofonobs-googleplus:hover,.ofofonobs-googleplus:active {
background: #b53525;
}
.ofofonobs-buffer {
background: #444;
}
.ofofonobs-buffer:hover,.ofofonobs-buffer:active {
background: #222;
}
.ofofonobs-pinterest {
background: #bd081c;
}
.ofofonobs-pinterest:hover,.ofofonobs-pinterest:active {
background: #bd081c;
}
.ofofonobs-linkedin {
background: #0074A1;
}
.ofofonobs-linkedin:hover,.ofofonobs-linkedin:active {
background: #006288;
}
.ofofonobs-social {
margin: 20px 0px 25px 0px;
-webkit-font-smoothing: antialiased;
font-size: 12px;
}
Step-3
Make sure you clear your site cache. I’m using WP Super Cache plugin on my site. If you want to optimize all setting for WP Super Cache then follow the tutorial.
Step-4
Deactivate and Delete other Social Sharing plugin if you have it installed before. That's it.
You should see beautiful sharing buttons on your site. Check out live example at the start of each post on Ofofonobs.